Öncelikle site açılış hızının genel olarak önemine değinecek olursam. Web sitelerinin açılış hızının 2010 yılından itibaren önem derecesi yüksek olan konulardan biri olduğu konuyla ilgili olan kişiler tarafından bilinmekte. Fakat Google’ın 17 Ocak 2018’de yayınlamış olduğu son bilgilendirme yazısında da bahsedildiği üzere, mobil öncelikli indeksleme sürecinde mobil site hızı Temmuz 2018’den itibaren bir sıralama faktörü olarak karşımıza çıkmaya başladı. Bu sebeple site hızı konusu SEO çalışmalarında en önemli konulardan biri halini almıştır.

Örnek bir Google Pagespeed Analizinde Yer Alan Mobil İçin Hız Kriterleri: 41 | Yavaş

İlk Zengin İçerikli Boya Yüklenme Süresi : 3,3 sn.Yavaş
First Contentful Paint (FCP), tarayıcının DOM'den ilk içerik bitini hazırladığı zaman gezinme süresinden geçen süreyi ölçer. Bu, kullanıcılar için önemli bir dönüm noktasıdır, çünkü sayfanın gerçekte yüklendiğine dair geri bildirimde bulunur.
Hızlandırmak İçin:
First Contentful Paint'i hızlandırmak için kaynakların indirme süresini hızlandırın veya tarayıcının DOM içeriğini oluşturmasını engelleyen daha az iş yapın.
Sayfanın bağlı olduğu oluşturma engelleyen dış stil sayfalarının ve komut dosyalarının sayısını en aza indiriniz.
Tekrar ziyaretleri hızlandırmak için HTTP Önbelleği kullanın .
İndirme sürelerini hızlandırmak için metin tabanlı varlıkları küçültün ve sıkıştırın.
Belgenizdeki render engelleyici komut dosyalarını veya stil sayfalarını kaldırınız.
HTTP/2 server push özelliğini kullanın.
Hız İndeks Değeri: 7,7 sn. Yavaş
Hız Dizini, bir sayfanın içeriğinin ne kadar hızlı bir şekilde doldurulduğunu gösteren bir sayfa yükleme performansı ölçümüdür.
Hızlandırmak İçin:
Hız Endeksi puanınızı daha iyi duruma getirmek için sayfanızı görsel olarak daha hızlı yüklemek üzere optimize etmeniz gerekir. Bunun için yapmanız gereken iki yol var. Bunlar;
İçerik Verimliliğini Optimize Etmeniz
Render Optimize İşlemi Uygulamanız
Bağlantılara tıklayarak Google’ın rehberine erişebilirsiniz.
Etkileşim Zamanı Hız Değeri: 8,8 sn Yavaş
Etkileşime hazır olma süresi, sayfanın tamamen etkileşime hazır hale gelmesi için geçmesi gereken süreyi ifade etmektedir.
Hızlandırmak İçin:
TTI puanınızı iyileştirmek için sayfa yükleme sırasında meydana gelen gereksiz JavaScript işini erteleyin veya kaldırın.
Bazı JS Optimize Kaynakları: Optimize JavaScript Bootup ve Reduce JavaScript Payloads with Tree Shaking, ve Reduce JavaScript Payloads with Code Splitting.
İlk Anlamlı Boya Hız Değeri: 3,3 Yavaş
Kullanıcılar, masaüstü veya mobilden web sayfanıza giriş yaptıklarında ana içeriğin görünme süresi ilk anlamlı boya olduğundan dolayı web sayfanın tamamının yüklenmesinde yazılımsal sorunlarla karşılaşılması durumunda ilk anlamlı boyanın optimize edilmesi hem Google hem kullanıcı için hız performansında geçerli bir çözüm olacaktır.
Hızlandırmak İçin:
Web sayfanızda yüklenen resimleri tamamını aynı anda yüklemek yerine Lazy Loading yöntemi ile kullanıcı scroll eylemini gerçekleştirdikçe resimleri yüklemeniz optimize sağlayacaktır.
Önbellek özelliğini kullanarak verilerin yüklenmesinden tasarruf edebilirsiniz. Önbellek özelliği farklı yöntemlerle kullanılabilmektedir. Doğru yöntemle sayfanıza önbellekle yükleme özelliğini aktif ettiğinizde İlk Anlamlı Boya ile beraber sayfanın tamamen yüklenme hızını da optimize edersiniz.
<head> kısmında bulunan kritik olmayan JS ve CSS dosyalarını sayfanızın altından çekin.
HTTP/1.1 yerine HTTP/2 kullanarak veri trafik hızını arttırın.
İlk CPU Metriği Hız Değeri: 8,2 Yavaş
İlk CPU Boşta metriği, sayfanın ana iş parçacığının girişi işlemek için yeterli olduğu ilk anı işaret etmektedir.
Hızlandırmak İçin:
Sayfa yüklenmeden önce indirilmesi veya yürütülmesi gereken gerekli veya "kritik" kaynakların sayısını en aza indirin veher kritik kaynağın boyutunu en aza indirin.
Genel olarak mobil tarafta lab verilerinin vermiş olduğu sonuçları yukarıda görüldüğü üzere yavaş düzeydedir. Hangi lab verisi için hangi yolların izlenerek optimize işlemi gerçekleştirileceği aktarılmıştır.
Genel olarak mobil tarafta almanız gereken aksiyonlar
Masaüstü
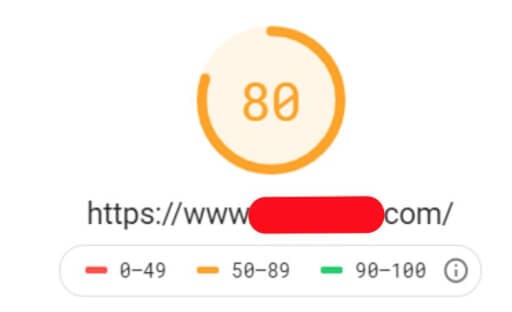
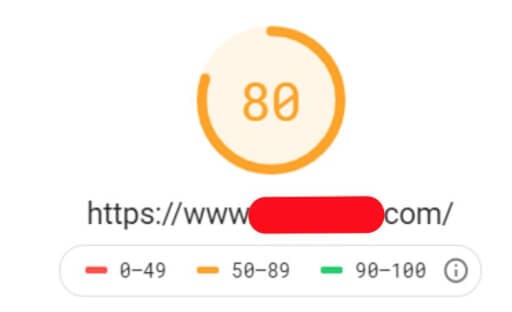
Bunun dışında Masaüstü skorunuz: 80 | Orta Düzey

Lab Verilerinizin Skoru

görseldeki gibidir.
Bu kapsamda genel anlamda yapmanız gereken işlemler aşağıda yer alan görseldeki gibidir:
Bu işlemlerin bazıları aşağıda yazılı olarak detaylandırılmıştır.
Sayfa hızını arttırmak için belli başlık kriterler sıralanabilir. Bu 9 tekniğin listesine şuradaki Google kaynağından ulaşabilirsiniz. Aşağıda bu tekniklerden bazılarını birlikte detaylandıralım.
Optimizasyon Önerileri
Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın.
Sunucu Yanıt Süresini Kısaltın.
Resimleri Optimize Edin.
Tarayıcı Önbellekleme Özelliğinden Faydalanın.
Yukarıda da gördüğünüz üzere PageSpeed Insights’tan genel anlamda dört optimizasyon önerisi almış bulunmaktayız. Bazı kısımları yazılımsal konuları içermekle beraber bazı öneriler ise oldukça basit şekilde yapılandırılabilir.
Oluşturmayı Önleyen JavaScript ve CSS Kodlarını Ekranın Üst Kısmındakı İçerikten Kaldırın
Sayfanın yüklendiğine dair ilk sinyali gönderdiği ana kadar geçen süre, hem kullanıcıların hemen çıkma oranı(bounce route) adına hem de botlara daha hızlı bir sayfa sunmak için oldukça önemlidir. Bu önerinin verildiği sayfaya yönelik kaynak dosyalarını ilk açılışta yüklemek yerine ertelemek site performansını iyileştirmeye yardımcı olabilecek çalışmalardan birisi olabilir. Bu yolla asıl olarak HTML’i taramaya gelen arama motoru botları Javascript dosyalarının yüklenmesini beklemeden, daha hızlı olarak siteyi tarayabilecekler.
Sunucu Yanıt Süresini Kısaltın
Sayfaya giriş yapan arama motoru botu sunucu kısmına istek yaptığı zaman sunucu yanıt süresinin olması gereken süreden daha uzun sürmesi arama motoru botunu ve kullanıcıyı hız olarak düşük seviyede bir web sitesinin karşılaması anlamına gelmektedir. Google ise bu zamanın idealini 200 milisaniyenin altında olarak belirtmektedir. Ayrıca bu süreyi önemli bir metrik olarak kabul etmektedir Bu durumda daha hızlı yanıt almanız için sunucu erişiminizi sağlayan altyapı firması ile kısa süre içerisinde iletişime geçip gerekli aksiyonları almanızı öneriyorum.
Resimleri Optimize Edin
Sitenizde yer alan görsellerin optimize edilerek boyutlarında tasarruf sağlanması seo çalışmalarınız ve site hızınızı bir tık daha üst seviyeye taşımak açısından önemli bir yol olacaktır. Sadece mevcut görsellerin değil, ilerleyen zamanlarda sitenize ekleyeceğiniz görsellerde gerekli optimizasyonun hayata geçirilmesi site performansınızı daima yüksek tutmanız için size fayda sağlayacaktır. Ayrıca görselleri doğru şekilde optimize etmek baytlarca veriden tasarruf edilmesini sağlayabilecek bir yöntemdir. Görselleri optimize ederken kalitede düşüş yaşamadan optimize işlemlerini yapabileceğiniz bazı araçlar ise şu şekildedir.
Tarayıcı Önbellekleme Özelliğinden Yararlanın
Tarayıcıların önbellekleme (cache) özelliklerini kullanmak websitenizdeki görsel ve diğer kaynakların tarayıcılar tarafından tekrar tekrar yüklenmesini engeller. Bu sayede sitenizi daha önceden ziyaret eden kullanıcılar tekrar ziyarete geldiğinde site bu kullanıcılara daha hızlı şekilde açılacaktır.
Aynı durum arama motoru botları içinde geçerlidir. Sayfamızı taramaya çalışan arama motoru botlarına, sayfa içeriğinin ilk ve tamamının yüklenmesini en hızlı süre içerisinde gerçekleştirecek şekilde sunmalıyız.
Bunun için de bahsettiğimiz statik kaynaklar için HTTP üstbilgilerinde expire-date veya max-age ayarlamak, tarayıcıya, ağ üzerindeki kaynakları değil yerel diskte önceden indirilmiş olanları yüklemesini söyleyecektir.Bu konuda gerekli çalışmaları gerçekleştirmesi açısından yazılım biriminizle iletişime geçmenizi önermekteyim.
Website Performansınızın Kullanıcı Davranışları Üzerindeki Etkileri
Tüketicilerin %47’si bir web sayfasının açılmasını 2 saniyeden daha az bekliyor
%40’lık bir kitle 3 saniyeden fazla süren açılış sürelerini beklemiyor ve siteden ayrılıyor.
Online alışveriş yapanların %52’si sayfa yüklenme hızının site sadakatinde etkisi olduğunu söylüyor
Websitesinde 1 saniyelik bir gecikme müşteri memnuniyetini %16 düşürüyor.
Online alışverişte kötü bir deneyim yaşayan tüketicilerin %44’ü bunu çevresindeki insanlarla paylaşıyor.
Websitesinde 1 saniyelik bir gecikme dönüşüm oranlarını %7 düşürebiliyor.
Yukarıdaki maddeler KISSmetrics’in verilerini yansıtmaktadır. Verilerin günümüz duruma göre ufak derecede değişimler gösterebilme ihtimalinin olması ile birlikte sayfa hızının kullanıcı tarafında ne derecede önem arz ettiğine ve diğer etkilerine dikkat çekilmesi amacıyla analize dahil edilmiştir.

Örnek bir Google Pagespeed Analizinde Yer Alan Mobil İçin Hız Kriterleri: 41 | Yavaş
|
| Bu resim küçültülmüştür. Orjinal boyutunu(1024x510) görmek için tıklayın. |

İlk Zengin İçerikli Boya Yüklenme Süresi : 3,3 sn.Yavaş
First Contentful Paint (FCP), tarayıcının DOM'den ilk içerik bitini hazırladığı zaman gezinme süresinden geçen süreyi ölçer. Bu, kullanıcılar için önemli bir dönüm noktasıdır, çünkü sayfanın gerçekte yüklendiğine dair geri bildirimde bulunur.
Hızlandırmak İçin:
First Contentful Paint'i hızlandırmak için kaynakların indirme süresini hızlandırın veya tarayıcının DOM içeriğini oluşturmasını engelleyen daha az iş yapın.
Sayfanın bağlı olduğu oluşturma engelleyen dış stil sayfalarının ve komut dosyalarının sayısını en aza indiriniz.
Tekrar ziyaretleri hızlandırmak için HTTP Önbelleği kullanın .
İndirme sürelerini hızlandırmak için metin tabanlı varlıkları küçültün ve sıkıştırın.
Belgenizdeki render engelleyici komut dosyalarını veya stil sayfalarını kaldırınız.
HTTP/2 server push özelliğini kullanın.
Hız İndeks Değeri: 7,7 sn. Yavaş
Hız Dizini, bir sayfanın içeriğinin ne kadar hızlı bir şekilde doldurulduğunu gösteren bir sayfa yükleme performansı ölçümüdür.
Hızlandırmak İçin:
Hız Endeksi puanınızı daha iyi duruma getirmek için sayfanızı görsel olarak daha hızlı yüklemek üzere optimize etmeniz gerekir. Bunun için yapmanız gereken iki yol var. Bunlar;
İçerik Verimliliğini Optimize Etmeniz
Render Optimize İşlemi Uygulamanız
Bağlantılara tıklayarak Google’ın rehberine erişebilirsiniz.
Etkileşim Zamanı Hız Değeri: 8,8 sn Yavaş
Etkileşime hazır olma süresi, sayfanın tamamen etkileşime hazır hale gelmesi için geçmesi gereken süreyi ifade etmektedir.
Hızlandırmak İçin:
TTI puanınızı iyileştirmek için sayfa yükleme sırasında meydana gelen gereksiz JavaScript işini erteleyin veya kaldırın.
Bazı JS Optimize Kaynakları: Optimize JavaScript Bootup ve Reduce JavaScript Payloads with Tree Shaking, ve Reduce JavaScript Payloads with Code Splitting.
İlk Anlamlı Boya Hız Değeri: 3,3 Yavaş
Kullanıcılar, masaüstü veya mobilden web sayfanıza giriş yaptıklarında ana içeriğin görünme süresi ilk anlamlı boya olduğundan dolayı web sayfanın tamamının yüklenmesinde yazılımsal sorunlarla karşılaşılması durumunda ilk anlamlı boyanın optimize edilmesi hem Google hem kullanıcı için hız performansında geçerli bir çözüm olacaktır.
Hızlandırmak İçin:
Web sayfanızda yüklenen resimleri tamamını aynı anda yüklemek yerine Lazy Loading yöntemi ile kullanıcı scroll eylemini gerçekleştirdikçe resimleri yüklemeniz optimize sağlayacaktır.
Önbellek özelliğini kullanarak verilerin yüklenmesinden tasarruf edebilirsiniz. Önbellek özelliği farklı yöntemlerle kullanılabilmektedir. Doğru yöntemle sayfanıza önbellekle yükleme özelliğini aktif ettiğinizde İlk Anlamlı Boya ile beraber sayfanın tamamen yüklenme hızını da optimize edersiniz.
<head> kısmında bulunan kritik olmayan JS ve CSS dosyalarını sayfanızın altından çekin.
HTTP/1.1 yerine HTTP/2 kullanarak veri trafik hızını arttırın.
İlk CPU Metriği Hız Değeri: 8,2 Yavaş
İlk CPU Boşta metriği, sayfanın ana iş parçacığının girişi işlemek için yeterli olduğu ilk anı işaret etmektedir.
Hızlandırmak İçin:
Sayfa yüklenmeden önce indirilmesi veya yürütülmesi gereken gerekli veya "kritik" kaynakların sayısını en aza indirin veher kritik kaynağın boyutunu en aza indirin.
Genel olarak mobil tarafta lab verilerinin vermiş olduğu sonuçları yukarıda görüldüğü üzere yavaş düzeydedir. Hangi lab verisi için hangi yolların izlenerek optimize işlemi gerçekleştirileceği aktarılmıştır.
Genel olarak mobil tarafta almanız gereken aksiyonlar
Masaüstü
Bunun dışında Masaüstü skorunuz: 80 | Orta Düzey

Lab Verilerinizin Skoru
|
| Bu resim küçültülmüştür. Orjinal boyutunu(1024x396) görmek için tıklayın. |

görseldeki gibidir.
Bu kapsamda genel anlamda yapmanız gereken işlemler aşağıda yer alan görseldeki gibidir:
Bu işlemlerin bazıları aşağıda yazılı olarak detaylandırılmıştır.
Sayfa hızını arttırmak için belli başlık kriterler sıralanabilir. Bu 9 tekniğin listesine şuradaki Google kaynağından ulaşabilirsiniz. Aşağıda bu tekniklerden bazılarını birlikte detaylandıralım.
Optimizasyon Önerileri
Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın.
Sunucu Yanıt Süresini Kısaltın.
Resimleri Optimize Edin.
Tarayıcı Önbellekleme Özelliğinden Faydalanın.
Yukarıda da gördüğünüz üzere PageSpeed Insights’tan genel anlamda dört optimizasyon önerisi almış bulunmaktayız. Bazı kısımları yazılımsal konuları içermekle beraber bazı öneriler ise oldukça basit şekilde yapılandırılabilir.
Oluşturmayı Önleyen JavaScript ve CSS Kodlarını Ekranın Üst Kısmındakı İçerikten Kaldırın
Sayfanın yüklendiğine dair ilk sinyali gönderdiği ana kadar geçen süre, hem kullanıcıların hemen çıkma oranı(bounce route) adına hem de botlara daha hızlı bir sayfa sunmak için oldukça önemlidir. Bu önerinin verildiği sayfaya yönelik kaynak dosyalarını ilk açılışta yüklemek yerine ertelemek site performansını iyileştirmeye yardımcı olabilecek çalışmalardan birisi olabilir. Bu yolla asıl olarak HTML’i taramaya gelen arama motoru botları Javascript dosyalarının yüklenmesini beklemeden, daha hızlı olarak siteyi tarayabilecekler.
Sunucu Yanıt Süresini Kısaltın
Sayfaya giriş yapan arama motoru botu sunucu kısmına istek yaptığı zaman sunucu yanıt süresinin olması gereken süreden daha uzun sürmesi arama motoru botunu ve kullanıcıyı hız olarak düşük seviyede bir web sitesinin karşılaması anlamına gelmektedir. Google ise bu zamanın idealini 200 milisaniyenin altında olarak belirtmektedir. Ayrıca bu süreyi önemli bir metrik olarak kabul etmektedir Bu durumda daha hızlı yanıt almanız için sunucu erişiminizi sağlayan altyapı firması ile kısa süre içerisinde iletişime geçip gerekli aksiyonları almanızı öneriyorum.
Resimleri Optimize Edin
Sitenizde yer alan görsellerin optimize edilerek boyutlarında tasarruf sağlanması seo çalışmalarınız ve site hızınızı bir tık daha üst seviyeye taşımak açısından önemli bir yol olacaktır. Sadece mevcut görsellerin değil, ilerleyen zamanlarda sitenize ekleyeceğiniz görsellerde gerekli optimizasyonun hayata geçirilmesi site performansınızı daima yüksek tutmanız için size fayda sağlayacaktır. Ayrıca görselleri doğru şekilde optimize etmek baytlarca veriden tasarruf edilmesini sağlayabilecek bir yöntemdir. Görselleri optimize ederken kalitede düşüş yaşamadan optimize işlemlerini yapabileceğiniz bazı araçlar ise şu şekildedir.
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Ziyaretçiler için gizlenmiş link,görmek için
Giriş yap veya üye ol.
Tarayıcı Önbellekleme Özelliğinden Yararlanın
Tarayıcıların önbellekleme (cache) özelliklerini kullanmak websitenizdeki görsel ve diğer kaynakların tarayıcılar tarafından tekrar tekrar yüklenmesini engeller. Bu sayede sitenizi daha önceden ziyaret eden kullanıcılar tekrar ziyarete geldiğinde site bu kullanıcılara daha hızlı şekilde açılacaktır.
Aynı durum arama motoru botları içinde geçerlidir. Sayfamızı taramaya çalışan arama motoru botlarına, sayfa içeriğinin ilk ve tamamının yüklenmesini en hızlı süre içerisinde gerçekleştirecek şekilde sunmalıyız.
Bunun için de bahsettiğimiz statik kaynaklar için HTTP üstbilgilerinde expire-date veya max-age ayarlamak, tarayıcıya, ağ üzerindeki kaynakları değil yerel diskte önceden indirilmiş olanları yüklemesini söyleyecektir.Bu konuda gerekli çalışmaları gerçekleştirmesi açısından yazılım biriminizle iletişime geçmenizi önermekteyim.
Website Performansınızın Kullanıcı Davranışları Üzerindeki Etkileri
Tüketicilerin %47’si bir web sayfasının açılmasını 2 saniyeden daha az bekliyor
%40’lık bir kitle 3 saniyeden fazla süren açılış sürelerini beklemiyor ve siteden ayrılıyor.
Online alışveriş yapanların %52’si sayfa yüklenme hızının site sadakatinde etkisi olduğunu söylüyor
Websitesinde 1 saniyelik bir gecikme müşteri memnuniyetini %16 düşürüyor.
Online alışverişte kötü bir deneyim yaşayan tüketicilerin %44’ü bunu çevresindeki insanlarla paylaşıyor.
Websitesinde 1 saniyelik bir gecikme dönüşüm oranlarını %7 düşürebiliyor.
Yukarıdaki maddeler KISSmetrics’in verilerini yansıtmaktadır. Verilerin günümüz duruma göre ufak derecede değişimler gösterebilme ihtimalinin olması ile birlikte sayfa hızının kullanıcı tarafında ne derecede önem arz ettiğine ve diğer etkilerine dikkat çekilmesi amacıyla analize dahil edilmiştir.